tabledata
본문에 쓰인 데이터는 아래 오브젝트 형식이다.
var tabledata = [
{subject:"홍길동", d2:"외근", d3:"외근(예정)"},
{subject:"이순신", memo:"51"},
{subject:"유관순", d1:"휴가", d2:"휴가", d2_origin:"경조휴가"},
];
칼럼 공통 속성 설정 - columnDefaults
아래처럼 칼럼마다 속성 (width, headerHozAlign, hozAlign, resizable 등) 을 지정할 수도 있고,
var columns =[
{title:"구분", field:"subject", width:150, headerHozAlign:"center", hozAlign:"center", resizable:false},
{title:"월", field:"d1", width:150, headerHozAlign:"center", hozAlign:"center"},
{title:"화", field:"d2", width:150, headerHozAlign:"center", hozAlign:"center"},
{title:"수", field:"d3", width:150, headerHozAlign:"center", hozAlign:"center"},
{title:"비고", field:"memo", width:150, headerHozAlign:"center", hozAlign:"center"},
]
var table = new Tabulator("#example-table", {
columns:columns,
data:tabledata,
});
아래처럼 공통되는 속성은 columnDefaults 옵션으로 설정할 수도 있다.
var columns =[
{title:"구분", field:"subject", resizable:false},
{title:"월", field:"d1"},
{title:"화", field:"d2"},
{title:"수", field:"d3"},
{title:"비고", field:"memo"},
]
var table = new Tabulator("#example-table", {
columns:columns,
data:tabledata,
columnDefaults:{ // 추가
width:150,
headerHozAlign:"center",
hozAlign:"center"
}
});
칼럼 포맷 지정 formatter
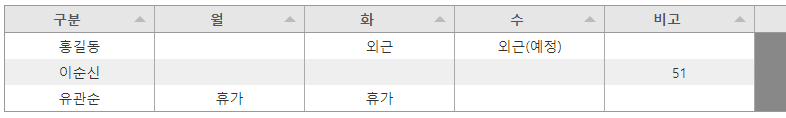
현재 테이블은 아래처럼 표시되지만,

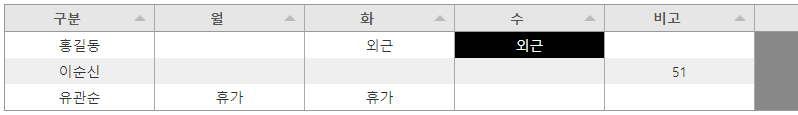
아래처럼 강조하고 싶은 부분만 시각적으로 표현할 수 있다.

formatter 속성을 추가하고 사용자 함수를 생성한다.
var table = new Tabulator("#example-table", {
// ...(생략)...
columnDefaults:{
formatter:setFormat // 추가
}
});
})
function setFormat(cell) {
var value = cell.getValue();
if (value && value != '' && value !== undefined && typeof value == 'string') {
// 예정인 항목이 있다면
if (value.indexOf("(예정)") != -1) {
// 음영과 글자색을 설정하고 '(예정)' 문자열 제거
cell.getElement().style.backgroundColor = "#000";
return "<span style='color:#fff;'>" + value.replace("(예정)", "") + "</span>";
} else {
return value;
}
} else {
return value;
}
}
본문대로라면 발생하지 않지만, 조건문에 && typeof value == 'string' 부분이 누락되면
Uncaught (in promise) TypeError: value.indexOf is not a function 오류가 발생할 수 있다 (tabledata 를 AJAX 로 받은 경우 등).
테이블에 표시하지 않는 요소를 활용
tabledata 객체에는 어떠한 요소든지 존재할 수 있지만, 테이블에는 columns 객체에 설정한 요소만 표시된다.
실제로 d2_origin:"경조휴가" 요소는 무시되었다. 이 점을 이용하여 비교/산술 등에 활용할 수 있다.
- getCell() : The getCell function returns the CellComponent for the specified column from this row.
- getData() : The getData function returns the data for the row that contains the cell.
해당 값을 불러오려고 하는 경우 cell.getRow().getCell("d2_origin").getValue() 을 시도하면 오류가 발생한다. 테이블에 표시되는 칼럼(셀)의 경우에만 getCell() 메소드를 사용할 수 있다.
cell.getRow().getData().d2_origin 형태로 값을 불러올 수도 있다.
칼럼을 AJAX 로 세팅하기
칼럼 생성 규칙이 복잡하거나 유동적인 경우 AJAX 로 세팅할 수 있다.
function make_calendar() {
var rst;
$.ajax({
url: "api/tabulator/schedule-calendar",
type: "get",
async: false, // 비동기화 필수
data: {
ym : $("#ym").val()
},
success: function(data) {
rst = data;
},
error: function(e) {
console.log("error");
}
});
return rst;
}
var table = new Tabulator("#example-table", {
columns:make_calendar(),
data:tabledata
});
데이터를 AJAX 로 불러오기
테이블 생성 시점에 ajaxURL 옵션을 사용하여 데이터를 불러올 수 있다.
var table = new Tabulator("#example-table", {
columns:columns,
// data:tabledata // js 오브젝트로
ajaxURL:"api/tabulator/schedule" // ajax로
});
setData() 메소드를 사용해서 불러올 수도 있다.
var table = new Tabulator("#example-table", {
columns:columns
});
table.setData("api/tabulator/schedule");
'코딩 > Tabulator' 카테고리의 다른 글
| Tabulator - editable list 항목 일부만 표시하는 방법 (0) | 2024.07.11 |
|---|---|
| Tabulator - 다른 열 참조, 집계/합계, 스타일(css) 변경 (0) | 2023.09.01 |
| tabulator - headerFilter select 정렬, 정확히 일치 (0) | 2023.06.20 |
| tabulator 적용 사례 (인수인계 문서) (0) | 2023.05.11 |
